Logo Coaching – Case study

In questo articolo “Logo coaching” – case study non vedremo soltanto come creare un logo. Quello che andrò ad analizzare è un nuovo case study (dico nuovo perchè ne trovi altri qui e qui).
Il Case study
Flavia Iannicelli ( anche se non so per quale parte bruciata del mio cervello continuo a chiamarla Claudia 😀 ), oltre ad essere una persona simpaticissima, lavora nel mondo Coaching e allenamento della mente – www.flaviaiannicelli.it.
Il logo da creare deve rappresentare quelli che sono gli ideali lavorativi di Flavia ovvero essere una guida. E’ la stessa Flavia (ho corretto….avevo scritto Claudia!) a suggerirmi di lavorare alla realizzazione di una bussola. Detto fatto!
Gli elementi fondamentali
Essendo una bussola uno strumento che indica il Nord ho deciso di “guidare” l’ago proprio verso questo punto.
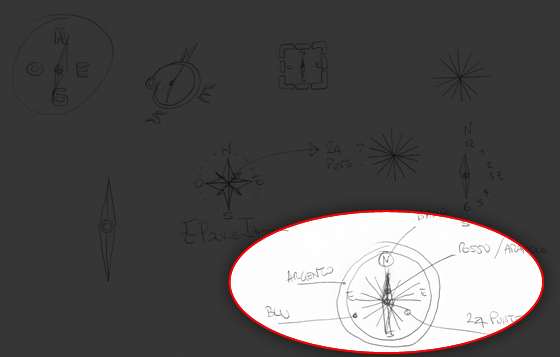
Per creare un logo mi affido sempre prima alla mia matita o penna che sia e a ingenti quantità di carta che spesso taglio e ritaglio per creare le forme disegnate qua e la.
Ci sono giorni che passo ore a creare sagome da unire e livellare e giorni che l’idea è ben chiara e distinta. Per questo logo dagli elementi fondamentali ben chiari dovevo decidere solo lo stile ed ho optato per uno stile pulito e d’impatto.
Vediamo adesso come creare il logo con Illustrator.
La scelta dei colori
Anche per questo logo la scelta dei colori non è stata particolarmente problematica. Dopo un brief con Flavia, grazie all’aiuto dell’articolo sulla psicologia dei colori (che ho aggiornato) abbiamo puntato il dito sui colori blu, arancione e bianco.
La realizzazione
Come sempre per creare un logo utilizzo Illustrator. Sono partito da un foglio A4 orizzontale. La dimensione del file iniziale in realtà non è importate perchè con illustrator si può sempre cambiare!
Per prima cosa ho creato un fondo blu che sarà poi il fondo di accompagnamento che utilizzerò alla fine del progetto.
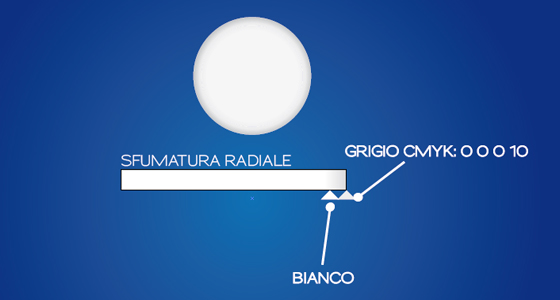
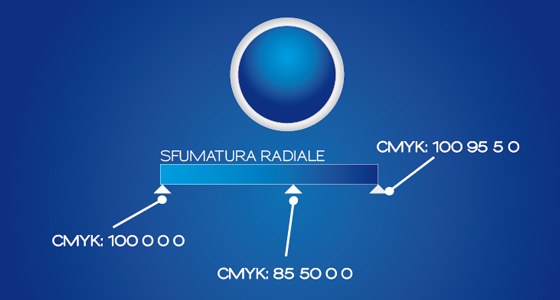
La prima parte che ho realizzato è stata ovviamente la scocca della bussola con le impostazioni che sono visibili nell’immagine qui di seguito.

Subito dopo ho realizzato l’interno: il quadrante.

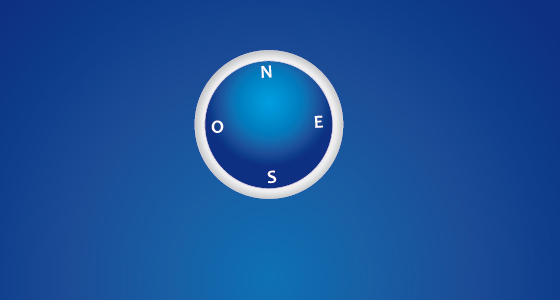
Il prossimo passo abbastanza banale è stato quello di creare i riferimenti NORD, SUD, OVEST ED EST che ho leggermente ruotato verso sinistra per dare un tocco di dinamicità.

A questo punto ho voluto rendere familiare il simbolo aggiungendo un “senso orario” al tutto, grazie ad una stella a 24 punte che ho inserito nel quadrante al centro. La stella è stata creata con l’ausilio dello strumento forme stella.

A questo punto manca solo la lancetta che segni il nord. Per lo stile della lancetta ho scelto una che abbia una somiglianza con le punte della stella.
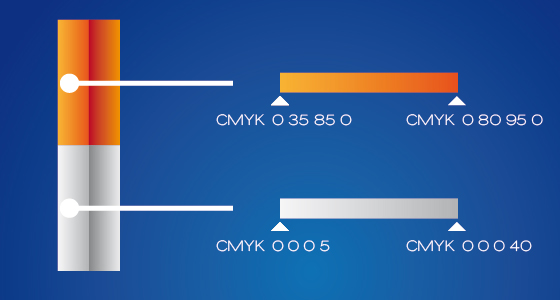
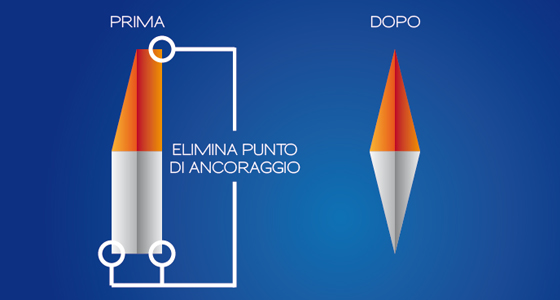
Vediamo come l’ho realizzata. Per prima cosa bisogna affiancare 2 rettangoli e duplicare gli stessi allineandoli al vertice basso. Una volta posizionati dobbiamo colorare i rettangoli di sinistra con le sfumatura indicate nella figura. Per i rattangoli di destra basterà invertire le sfumature.

Adesso bisogna creare le punte. Un’operazione abbastanza banale. Basterà, infatti, eliminare i punti di ancoraggio esterni:

La lancetta, successivamente, è stata leggermente ristretta lateralmente per farle guadagnare profondità d’occhio.
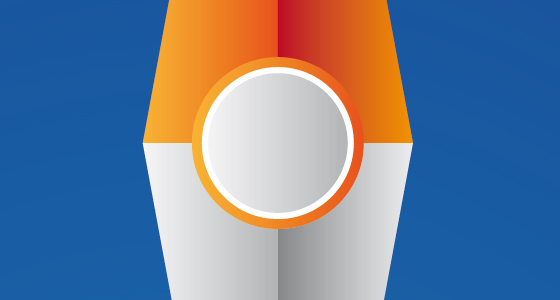
Per finire la bussola manca il perno della lancetta. Per fare ciò basta posizionare du cerchi concentrici uno all’altro (lo stesso procedimento fatto per la scocca e per il quadrante) e colorarli con la sfumatura arancio già utilizzata e la sfumatura di grigio già utilizzata rispettivamente invertita per creare “l’effetto incavato”. Nell’ultimo cerchio, quello con il livello in primo piano (in quel momento) ho aggiunto una traccia di un punto di colre bianco.

Non mi resta che posizionare “l’ago della bussola” :D.

La parte finale è stata la scelta di un font per la scritta che accompagnerà il logo nella sua avventura.
La scelta dei font possibili è stata varia, ho creato scritte con 6 font differenti. La stessa flavia ha optato per il font libero e utilizzabile in commercio: Museo Slab 500.
Il risultato finale

Variante laterale per il sito web

E tu!? Hai già pensato al tuo Logo?











Flavia ha detto:
Approfitto per ringraziare Andrea per la bravura ,la professionalità e per il fatto che continua a chiamarmi Claudia! ;O)
Mi ha aiutato a realizzare il logo che rappresentasse la mia mission! E nei prossimi giorni realizzeremo insieme il mio sito per ora con una pagina provvisoria! Per i curiosi trovate il link in firma.
GRAZIE Flavia e Claudia
Andrea Leti ha detto:
E’ la prima volta da quando esiste questo blog che UNA PERSONA si firma con due….PERSONE!! Aahahah! 😀
Serena ha detto:
Molto carino il logo! Grazie per le idee e le spiegazioni! Buonanotte!
Andrea Leti ha detto:
Grazie Serena! Sono felice che ti piaccia.
Dott. Andrea Baldini (Farmacista) ha detto:
Andrea i miei complimenti!!! Sono un Farmacista, ma poiché per altre mie esperienze formative mi occupo anche di consulenza in marketing e comunicazione per aziende ed executive, mi sento di lasciarti un commento costruttivo e con cognizione. Il logo, fatto per Flavia, trasmette affidabilità, concretezza, ma anche serenità, e morbidezza, tutte caratteristiche che ritengo essenziali per chi, come Flavia, dovrà poi guidare le persone che a lei si affideranno per un allenamento mentale indirizzato a migliorare le performances personali. A questo punto sono veramente incuriosito di vedere cosa saprai ideare in merito al sito nel suo complesso… se il buon giorno si vede dal mattino sono certo di vedere un risultato veramente EMOZIONANTE. Ad maiora. Andrea Baldini
Andrea Leti ha detto:
Ciao Andrea!
Per mia grande fortuna quel che faccio è spinto da una grandissima passione verso questo (per me meraviglioso) lavoro.
Chi mi conosce sà che in ogni cosa che faccio mi piace andare oltre!
Sicuramente sarà cosi! Ce la farò!
Grazie davvero, non solo per i tuoi complimenti, ma anche per l’analisi davvero accurata che hai dato.
A presto!
Francesco ha detto:
Complimenti Andrea, sei stato chiaro e semplice come in tutti i tuoi tutorial, bravo! PS ho fatto proprio bene ad iscrivermi al tuo blog 😉
Ciao Francesco
Andrea Leti ha detto:
Grazie Franceso!
Sono felice due volte cosi! 😉
francesco ha detto:
Ciao Andrea, volevo chiederti quando fai un bel video corso su illustrator, sono mesi che ne cerco uno ma in rete c’è veramente ben poco, solo i soliti ma che si perdono molto in chiacchiere e vanno poco al sodo, facci sapere se hai in mente qualcosa, grazie!
Andrea Leti ha detto:
Ciao Francesco,
al momento è una cosa abbastanza impossibile da realizzare però in futuro chissà…
Gianpiero ha detto:
Davvero un tutorial fantastico!
Complimentoni!
Sei davvero bravo!
Andrea Leti ha detto:
Grazie Gianpiero!
emanuele corrente ha detto:
bella andrè anche sto capitolo è una figata trovo sempre ispirazione.. grande
Barbara ha detto:
E’ identico al logo di Safari, solo meno dettagliato.