Creare un biglietto da visita: come fare
Sempre più spesso noto che molti studi grafici si affidano completamente a Photoshop per la realizzazione di stampati promozionali come può esserlo il semplice biglietto da visita.
C’è da dire che Photoshop nasce come un programma di “fotoritocco” e non è stato ideato per la realizzazione di grafica stampata anche se ormai si adatta molto bene a questo tipo di operazione. Vediamo, dunque, come sia semplice utilizzare Adobe Illustrator per la realizzazione di un biglietto da visita.
I requisiti
Prima iniziare a lavorare al biglietto da visita, ritengo opportuna una bella chiaccherata con la tipografia o servizio di stampa da cui ti fornirai, per conoscere le dimensioni esatte del file finale e i margini di abbondanza (x il taglio).
Poichè non tutti rispettano gli standard le dimensioni potrebbero essere diverse da tipografia a tipografia.
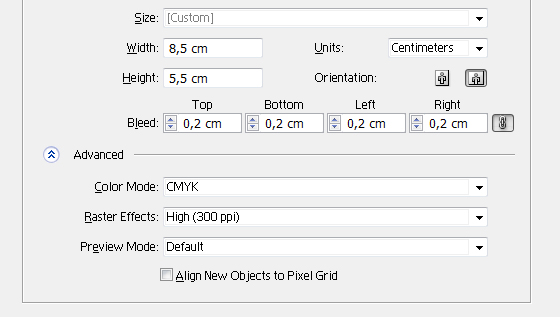
Ipotizziando che le dimensioni del biglietto da visita finale rispettino gli standard e siano dunque 8,5 x 5,5 cm (come nella maggior parte dei casi, e ripeto la maggior parte) e che i margini di abbondanza siano di 2mm dobbiamo creare un documento di 8,9 cm x 5,9 cm.
Il committente
Il tuo committente (inventato per questo articolo) è una azienda di abbigliamento da uomo di alta classe 😛 che commercializza camicie dal 1983 e ti fornisce solo il logo.

I dati del nostro cliente sono:
- Via le mani dal naso, 2
- 70123 – Bari (BA)
- Tel. 080 123.45.67
- Web: www.andrealeticamicie.it
Il progetto
Acquisite le informazioni sul cliente inizierà la fase del brainstorming e cosi devi capire come il biglietto da visita possa, in cosi poco spazio mettere in risalto le peculiarità del committente. Per questo tutorial la scelta è caduta su un effetto sovrapposizione dei tessuti con tanto di ombreggiatura su sfondo bianco.
Il biglietto da visita verrà realizzato in orizzontale. Le dimensioni, come abbiamod etto, rispettano gli stardard e sono dunque 8,5 x 5,5 cm e l’abbondanza di taglio deve essere di due mm.
La creazione del file
Apri Illustrator e crea il tuo file con queste impostazioni:

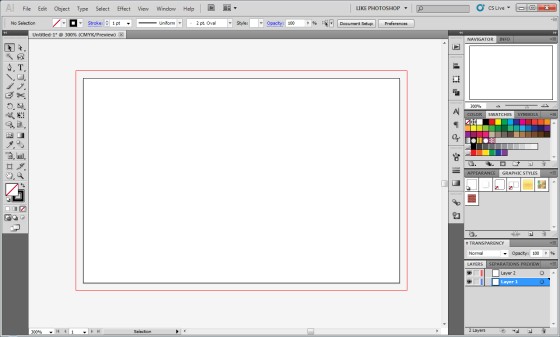
La schermata di Illustrator diverrà cosi:

Come puoi vedere attorno al biglietto è apparso un rettangolo rosso che rappresenta l’abbondanza che verrà tagliata.
Trascina una guida orizzontale e una guida verticale da posizionare rispetttivamente in basso e a destra del bigliettino. Subito dopo importa il logo del cliente e inizia a posizionare, grazie alle guide appena inserite, le informazioni di recapito. Dovresti ritrovarti con una situazione del genere:

Come puoi vedere le guide permettono di lavorare con tanto di margine dal taglio.
Adesso hai le informazioni manca la decorazione. La decorazione scelta per questo tutorial è una sovrapposizione di tessuti e gia che ci siamo ci aggiungiamo, giusto per rendere la cosa ancora più interessante anche due bottoni. 😉
Per prima cosa devi creare il primo rettangolo di tessuto che coloreremo di una tonalità di grigio al quale aggiungeremo una piccola ombra esterna dal menu effetti > stilizzare >ombra esterna.
I parametri da impostare sono 3px per lo scostamento orizzontale e verticale e 2px di sfocatura (blur). Posiziona a piacere il tuo tessuto e passiamo al secondo pezzo. Nel frattempo dovresti avere una situazione simile:

Adesso passiamo alla parte più creativa ed interessante.
I prossimi step infatti sono:
- Creare un pezzo di camicia riconoscibile
- Applicare un motivo alla camicia
- Creare dei bottoni – (a questo ci ho pensato io: scarica il bottone .ai)
- Creare il filo di cucitura dei bottoni
Duplica il rettangolo di prima e selezionalo. Adesso dalla palette dei colori accedi alla libreria dei pattern > pattern classici.
Seleziona un pattern a piacimento e magicamente verrà colorato il rettangolo con il pattern appena selezionato.
Se il motivo presenta parti trasparenti e vuoi colorarle, duplica lo stesso rettangolo, coloralo con una tinta unita e posizionalo sotto il rettangolo con il motivo da te scelto.
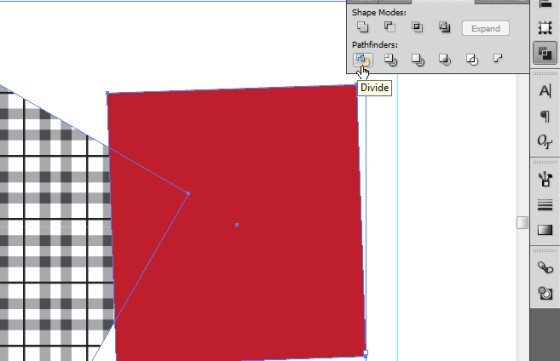
A questo punto porta fuori dalla tavola il nuovo rettangolo e con lo strumento rettangolo sovrapponi un nuovo rettangolo, che io ho colorato simbolicamente di rosso, che ti servirà per creare un taglio alla manica.

A questo punto dalla palette elaborazione tracciati (che vedi nell’immagine) clicca su dividi. Illustrator di default crea un gruppo con tutte le parti tagliate. Per liberarti delle parti in esubero rilascia il gruppo e cancella i rettangoli rossi.

Adesso hai creato l’effetto manica. Posizionalo sopra il rettangolo grigio presente nel bigliettino e dagli una traccia di colore rosso spento.

Inizia a prendere forma il bigliettino.
A questo punto devi posizionare il bottone, anzi due! 😉 Diamo un tocco più chic!

Con l’ausilio di qualche elemento floreale derivante dal logo crea, e posiziona sotto tutti i livelli, un elemento decorativo che distragga l’occhio dal bianco neutro. Coloralo di una tonalità di grigio non troppo scuro e riduci l’opacità fra 30% e 50%.
Il risultato finale

Alla fine del tuo progetto salva in PDF con indicatori di taglio e consegna il file al tuo tipografo o servizio di stampa.
Ecco un biglietto da visita completo di indicatori di taglio in formato PDF.










luca ha detto:
gran bell articolo anche se cambiasse il tipo di progetto si cambia tipo di grafica 😉
Andrea Leti ha detto:
Proprio cosi Luca! 😉
iVicio ha detto:
Di solito si usano 3mm di abbondanza ma 8,9×5,9 sono 4mm in più non 2 🙂 per il resto è un buon articolo 😉
Andrea Leti ha detto:
Ciao iVicio,
ti posso garantire che il “di solito” non esiste. Ho creato file anche con 5 mm di abbondanza al taglio.
Per questo tutorial ho messo due mm di abbondanza al taglio.
Permettimi di contraddirti, per la dimensione del file:
8,9 x 5,9 è la dimensione corretta. Togli 2mm a destra e a sinistra e sono 4 mm. 😀
Ciao e grazie per il tuo interevento!
iVicio ha detto:
Il di solito non esiste perché ogni tipografia ha le sue impostazioni, io consiglio minimo 3 perché non si sa mai alla taglierina chi c’è. 🙂
Per i mm da come è scritto sembra 8,5×5,5 + 2mm = 8,7×5,7 Invece tu ti riferisci ai margini che verranno tolti, per un profano penso sia confusionaria la spiegazione. Mia opinione comunque 🙂
Andrea Leti ha detto:
Verissimo!! 😀 Per questo nell’articolo cito “ritengo opportuna una bella chiaccherata con la tipografia o servizio di stampa da cui ti fornirai, per conoscere le dimensioni esatte del file finale e i margini di abbondanza (x il taglio).“. 😉
In ogni caso mostro lo screenshot delle impostazioni del file!
Un profano di sicuro segue questo tutorial alla lettera. 😉
La tua opinione è molto importante per me e per tutti! Profani compresi. 😉
Claudia ha detto:
A proposito del “di solito”, io devo lavorare con i formati piu’ strane e le abbondanze piu’ improbabili.. e mi ritrovo a rifare le cose in un modo piu’ “sano” quando gli AD arrivano trafelati, all’ultimo minuto, perché il tipografo non “sa tagliare” (cit.)…
alessandro ha detto:
Io ritengo che il tipografo debba essere prima di tutto conosciuto e non esiste non si sa mai
Se io progetto una business card con 3mm di margine, nel caso ne metto 5 mi risulterà poi troppo spazio vuoto ai margini, 2mm in più rispetto a quello che ho progettato io.
Prima di collaborare con l’attuale tipografo ne ho girati parecchi e fatto diversi test.
Non farei mai fare dei biglietti da visita per una azienda prestigiosa da uno stampatore che non conosco.
Per il resto corretta progettazione 😉
Angela ha detto:
Interessante!!! Sia l’articolo che i vari commenti 🙂 grazie
Andrea ha detto:
Concordo su tutta la linea!
Andrea da Google
Antonio ha detto:
Ciaoo …. vorrei sapere le varie dimensione del Font ..PEr esempio NOME E COGNOME la dimensione del font credo che sia superiore rispetto a ciò che un eventuale cliente si occupa …grazie
Fabry ha detto:
Sono d’accordo nell’utilizzare illustrator per la realizzazione dei biglietti da visita, tuttavia con photoshop si riescono a dare degli effetti particolari in maniera più veloce. Qualcuno torcerà il naso se si parla di qualità, ma vi posso assicurare che un biglietto da visita realizzato a 500DPI (ma anche a 300DPI) ha la stessa identica qualità di un pdf realizzato in illustrator.
Guardate ad esempio le 20 idee di biglietti da visita.
Carmen ha detto:
Beneeeee proprio quello che cercavo in questo periodo. Grazie Andrea.
Ora mi faccio tutte le prove/esercitazioni e vedo che ne esce.
Carmen ha detto:
domanda!!!
Se io creo la grafica di un ipotetico biglietto da visita, tenendo conto delle misure riferite nel tutorial, lo sfondo posso crearlo fino al bordo rosso? (poi verra’ ipoteticamente tagliata dagli addetti del settore) tenendo invece nei margini interni tutto regolare
Rossano ha detto:
Ciao Andrea a me piace moltissimo disegnare le Busyness Card sia in frmato orizzontale che verticale mi piacerebbe ora adattare alla forma del cartoncino gli angoli arrotondati e fare le versioni da me già disegnate adattando gli angoli arrotondati;domanda ci pensa la tipografia a cui affido il file grafico da me fatto a ritagliare gli angoli? e quindi se volessi fare anche una versione mista 2 angoli a 90° e gli altri due arrotondati è possibile? Una tipografia stampa anche su materiale plastico tasparente o solo su carta? Grazie per la tua eventuale risposta Ciao da Rossano
Adolfo ha detto:
Ciao Andrea, vorrei farmi conoscere con i biglietti da visita e piccoli volantini
Mi occupo di Pranoterapia ed altre tecniche energetiche.
Ti ringrazio in anticipo. Per l’aiuto che potrai darmi
francesco ha detto:
come estrarre da una foto la scritta??
Rossano ha detto:
Ciao Andrea grazie per questo tutorial,volevo solo chiederti come si impostano i margini di ritaglio?La stessa procedura va bene sia per illustrator che per Photoshop? Se voolessi applicare una texture differente dallo sfondo bianco come dovrei fare?
Grazie e Buon weekend da Rossano
Rossano ha detto:
Ho seguito il tuo tutorial su WordPress molto interessante davvero. Ma mi piace di più la piattaforma cms di Joomla l’interfaccia mi piace di più. Cosa ne pensi tu di Joomla?
Federico ha detto:
Ma salvando il progetto in PDF le linee di margine inserite all’inizio del lavoro rimangono visibili, rimangono invisibili, o si eliminano?
Lara ha detto:
Ciao, vorrei sapere se secondo te è conveniente mettere l’ombra sul testo o se fa “pasticcio” ed è meglio evitarla, e vorrei sapere i px e il font del testo che usi per rendermi conto se è della giusta proporzione col biglietto che ho realizzato io.
Ugo ha detto:
Salve a tutti,
nella mia profonda ignoranza, come faccio a salvare il progetto da AI in PDF, la ditta a cui mando il file mi avvisa “Le dimensioni dei file trasmessi non corrispondono a quelle da noi richieste”. La ditta in Questione é FLYERALARM e lavorano solo con file PDF secondo lo Standard PDF/X-3:2002. Ho seguito alla lettera il tutorial ma probabilmente sbaglio nel salvataggio
ringrazio in anticipo per l’aiuto
Cristian ha detto:
Molto interessante davvero