Come creare un logo – case study
Creare un logo non è mai una cosa banale. La coerenza cromatica, la coerenza simbolica e la coerenza grafica sono obbligatorie in questo tipo di lavoro. Quest’ultimi 3 aspetti sono spesso poco considerati durante la creazione di un logo.
Non si può pensare di fare un logo ad un ristorante in riva al mare utilizzando, per esempio, il simbolo di una pinza.
Ovviamente oltre ad avere tutti gli aspetti della coerenza, appena citati, bisogna prestare attenzione anche a diversi aspetti tecnici. In un precedente articolo ho già stilato un elenco di regole per creare un logo che se non conosci ti consiglio vivamente di guardare.
Vediamo adesso un case study di un processo di creazione del logo.
Il case study
Il case study che ti presento è: liberailtuotalento.it.
Libera il tuo Talento è il primo portale italiano dedicato al talento del famoso formatore e coach Lelio lele Canavero.
Gli elementi fondamentali
Essendo tema del portale “il talento” e comunque la crescita personale, attraverso quelle che sono le leve motivazionali che ci spingono all’azione, ho pensato di concentrare gli sforzi su simboli che rappresentassero in qualche modo la liberazione del talento che è dentro di noi. La stessa liberazione che poi ti genera felicità perchè diventi, di conseguenza, orgoglioso di te stesso. Insomma avere successo nelal vita!
Da questa piccola analisi ne è venuto fuori che:
- Il talento non ha una sua forma fisica poichè elemento astratto
- Lo scopo è liberare il talento delle persone per migliorare la propria vita e il proprio lavoro
- Il raggiungimento di ogni obiettivo è considerato un successo
Da questi due elementi si evince subito che l’unica “forma” su cui ci si può lavorare è la persona. Fatta questa analisi andiamo giù dimatita e gomma e iniziamo a tirare fuori le prime forme:

“Avere successo grazie al proprio talento” mi ha fatto venire subito in mente le persone felici che gioiscono! Dopo tanti fogli e tentativi ho deciso di creare degli omini stilizzati che distribuiti in un ordine esatto generavano una sorta di corona (simbolo inequivocabile del successo).

La scelta dei colori
La scelta dei colori non è stata poi cosi difficile. Come sempre faccio affidamento a quello che ormai è un articolo di punta del mio blog: la psicologia dei colori nel webdesign e non solo.
La scelta è caduta subito sull’arancione su una tonalità di blu.
- Arancione: il colore dell’accoglienza e dell’ospitalità è percepito come un colore vibrante ed è molto in voga per i siti web poiché simboleggia attenzione, ricerca e studio. Simbolizza inoltre la fiamma, il fuoco, la lussuria.
- Blu: simboleggia la calma, l’acqua, il cielo, l’armonia, la fiducia, la pulizia e la lealtà. Fissando a lungo questo colore si produce un effetto di quiete, soddisfazione ed armonia. Basti pensare ad un paesaggio col mare calmo.
- Bianco: Il colore della purezza. E’ sinonimo di pulizia, innocenza, spazio, castità, semplicità e pace.
Il tratto grigio in realtà, è uno stratagemma per far si che il logo possa essere identificato rapidamente se posizionato su un qualsiasi colore
Dunque non colori a casaccio.
La realizzazione
Per la realizzazione di questo logo ho scelto di affidarmi alle simmetrie anziche al disegno, come avevo fatto durante la creazione di “Tito” la mia personale mascotte vettoriale.
Vediamo i passaggi che ho creato:
- Ho innanzitutto creato meta del corpo, aiutandomi con le griglie di Illustrator
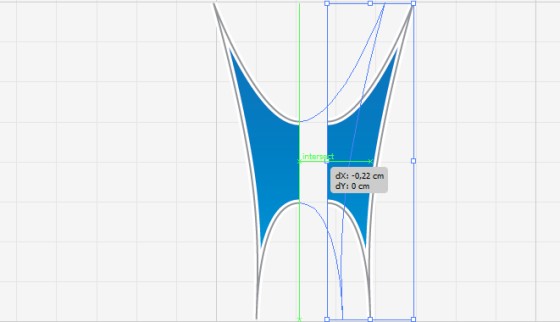
- Duplicato il tracciato, invertito (riflesso) l’oggettoe allineato al precedente sul punto di intersezione interno.


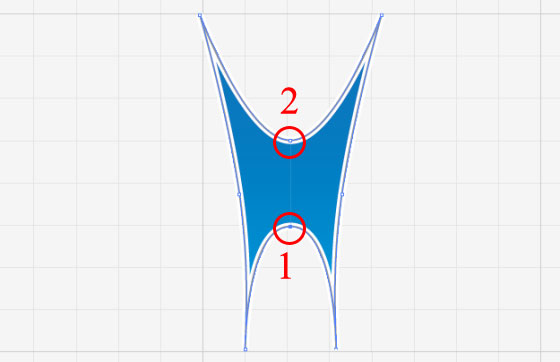
Subito dopo ho selezionato i punti di intersezione interni e li ho uniti! Anche se non è importante la sequenza ho unito prima i punti inferiori e poi i due superiori. Al termine di questa operazione si otterrà un tracciato unico.

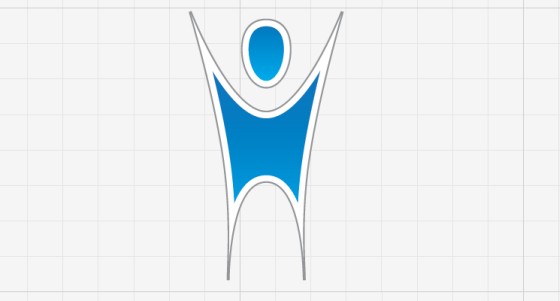
Successivamente ho creato un ellisse, schiacciato leggermente in alto e allineato al centro della figura.

Il passo finale è stato:
- duplicare l’intero omino per due volte
- ridimensionare i due nuovi omini
- cambiare il colore da blu ad arancione a nuovi omini
- posizionare simmetricamente i due omini arancioni.
Il risultato finale
Ecco il risultato finale












Rocco Passaro ha detto:
Ottima case study 😉
Andrea Leti ha detto:
Grazie Rocco! Sono contento ti sia piaciuto l’articolo! 😉
luca ha detto:
gran bell articolo con due mosse hai fatto un logo semplice ma effeto
Andrea Leti ha detto:
Grazie luca! Spesso la semplicità paga! 😉
luca ha detto:
il logo in poche linee deve significare tutto della coproprazione è questo logo fa bene il suo lavoro è diretto salta subot l’all’occhio sia per la forma che per i colori ben contrastati yta di loro sono uguali per la linea biamca laterale delle figure che formano una x come un uomo con le braccia e gambe aperte 🙂
Lu ha detto:
Davvero un ottimo articolo… Molto interessante!
Concreto, pratico, proprio utile!
Grazie!
Giorgia ha detto:
Ottimo articolo, fortunatamente sul web si trovano articoli come questo che spiegano bene la creazione logo, i pro e i contro, le cose da fare e da non fare, in modo che si ha comunque un minimo di preparazione. Grazie