Creare siti web HTML5 sempre attuali – Form HTML5

I form o moduli sul web sono forse la parte dell’HTML che rappresenta il vero zoccolo duro. E’ vero anche che rappresenta forse la parte più importante del web intero: l’interazione con l’utente.
Cosa sarebbe facebook senza form dei commenti?
Cosa sarebbe un sito web senza un modulo di contatto?
La problematica maggiore dei form sono e credo saranno sempre i controlli dell’input da parte degli utenti. Questi controlli negli ultimi 10 anni sono migliorati tantissimo grazie a sviluppatori e designer che hanno imparato ad utilizzare JQuery (Javascript) lato client e PHP lato server (ovviamente questo esempio è riferito a chi utilizza PHP).
Sostanzialmente per i form stiamo ancora utilizzando gli stessi input di sempre:
- caselle di testo
- menu select
- checkbox
- radio button
- aree di testo
Uno dei problemi associati alla progettazione di un web form è la compilazione corretta per ogni campo.
Analizzando un problema comunissimo sulle date, occorrerà controllare che l’utente non possa selezionare come data di nascita il 30 febbraio (O esiste? 🙂 ), bisognerà convalidare indirizzi email controllando che siano stati scritti in un formato corretto e così via.
Le novità dei Form HTML5
HTML5 risolve il problema introducendo nuovi tipi di input, il supporto del testo segnaposto e importanti controlli utente e convalida dell’input nativi del browser.
Queste nuove funzioni utilizzano gli stessi tag di base che abbiamo elencato prima ma aggiungono funzioni/attributi specifici per il contenuto.
Volendo fare l’esempio di un input text che conterrà un indirizzo email, <input> rimane il tag principale e quello che cambia è l’attributo type=”text” che diventa type=”email”. Come si può vedere non ha stravolto nulla. I browser più datati considereranno di default type=”text” perchè ignorano il nuovo attributo. Quindi non c’è pericolo.
Oltre a questa novità, sono presenti dei nuovi tag che offrono diverse funzionalità.
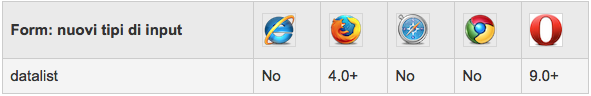
Per esempio l’elemento <datalist> viene utilizzato per fornire un elenco predefinito di opzioni per un elemento <input>.
Questo nuovo tag permette quella particolare funzionalità presente su Google, dove i termini di ricerca vengono completati automaticamente in base alle lettere che stai digitando. Sfortunatamente questo tag non è completamente supportato se non dopo duro lavoro di codice, che risparmierei volentieri per ottimizzare lavoro e produzione.
Peccato che è ancora pochisimo supportato:

Come usare questi input HTML5?
La sintassi per i nuovi input non cambia molto, anzi si può dire che è praticamente uguale a quella che già conosciamo.
Riprendendo l’esempio del campo email invece di usare il codice:
<input type="text" name="email" />
ora useremo:
<input type="mail" name="email" />
Qui trovi tutta la lista degli attributi che puoi assegnare e con la relativa compatibilità
Inoltre ci sono alcuni nuovi attributi e pseudo classi CSS che vi consentono di sfruttare al massimo i controlli e la convalida nativi del browser.
L’attributo required indicherà al browser che supporta form HTML5 di convalidare e richiedere un campo mentre la pseudo classe CSS :invalid ti consentirà di applicare uno stile per fornire un feedback visuale agli utenti, senza l’uso di script esterni.
Vi segnalo inoltre, quello che ormai ritengo fondamentale per ogni landing page e squeeze page l’attributo placeholder (testo segna posto), grazie al quale si può scrivere dentro il campo non ancora compilato e indicare all’utente che tipo di dato deve inserire, per esempio: Inserisci qui la tua email…
Il placeholder solitamente viene renderizzato come testo grigio all’interno del campo di testo e scompare appena il campo contiene un solo carattere digitato.
Questo attributo aiuta a convertire meglio squeeze page e landing page con moduli da compilare.
Io lo utilizzo per tutti i miei clienti. Consigliatissimo!











Max ha detto:
Un altro articolo molto interessante.
Andrea attualmente facendo delle prove in locale mi accorgo che anche chrome adesso supporta HTML5 sui form.
L’unico che proprio non ne vuole sapere è, strano ma vero, safari.
Internet Explorer si sà che fa schifo e non ci si può aspettare molto.
Eugenio ha detto:
Perché Internet Explorer fa schifo?
Andrea Leti ha detto:
Perchè la microsoft non lo aggiorna agli standard, molte funzionalità sono limitate e (MOLTISSIMI) sviluppatori di siti web proprio per questa ragione omettono codice per Internet Explorer che altro non sono che fix/hack dedicati al browser.
Per ogni versione di Internet explorer: 7,8,9,10 compaiono a parità di codice e css problemi differenti.
Insomma un browser da evitare.
Eugenio ha detto:
La diversa interpretazione dei fogli stile da parte di Internet Explorer è un problema noto, gli hack css
inseribili direttamente nel foglio di stile li possono risolvere; in generale, il problema non è sviluppare un sito web per un particolare browser ma renderlo (anche con lievi differenze) “digeribile” ai browser principali compreso IE in quanto è molto utilizzato.
Andrea Leti ha detto:
Ciao Max, sono d’accordo con te e sono contento che ti sei messo a provare autonomamente dopo questo articolo.
E’ questo lo spirito giusto!
Max ha detto:
Grazie a te Andrea!
Non è da tutti condividere le proprie conoscenze ed esperienze con tutti noi.