Video Responsive – Soluzione definitiva

Nel mondo del responsive design la questione legata ai video è molto dibattuta. Gli ormai famosi video responsive, gli elastic video.
Probabilmente le cose più difficili da sistemare se si vogliono fare le cose per bene sono gli oggetti multimediali.
Regola vuole che il contenuto del sito (e quindi il sito stesso) deve letteralmente TRASFRORMARSI in caso di visualizzazione su schermi solitamente più piccoli come smartphone, tablet eccetera.
Online girano spesso sempre e solo le stesse regole css e molti di voi tendono a fare copia e incolla (un triste copia e incolla diciamocelo) senza cercare minimamente di capire: ma come cavolo avviene tutto ciò? Cosa sta realmente accadendo che mi permette di fare un resize automativo dell’oggetto video?
La regola più diffusa online è questa: crei un div contenitore e all’interno inserisci il video che per questo esempio è di vimeo.
Vediamo il codice html:
<div class="media-container"> <iframe src="http://player.vimeo.com/video/6284199?title=0&byline=0&portrait=0" width="800" height="450" frameborder="0"></iframe> </div>
Vediamo ora il codice css:
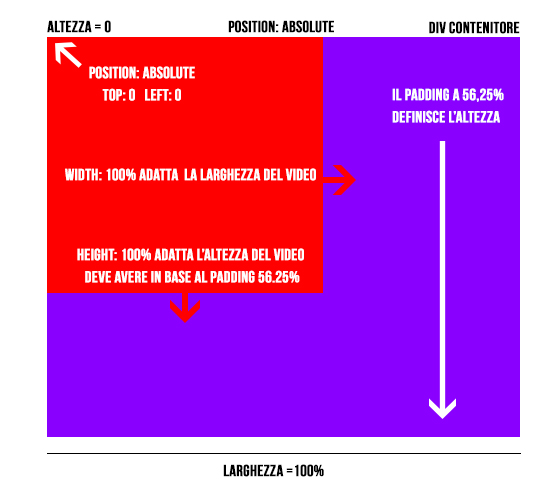
.media-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; width:100%; } .media-containeriframe, .media-containerobject, .media-containerembed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Come funziona esattamente?

Spiegazione Video Responsive
Regola molto semplice alla fine che però mi permetto di discutere ed obiettare. Esattamente, obiettare! Hai letto bene.
Insomma, ormai non è più un segreto lo sano tutti che i miei clienti sono nel 90% aziende e webmarketer che creano siti web per guadagnare online e test alla mano, ma soprattutto ESPERIENZA ALLA MANO, posso ufficialmente dire che queste regole css NON VANNO BENE. Per la precisione non va bene per tutti i video.
Nelle landing page, squeeze page e quindi avendo a che fare con la conversione delle pagine, lo strumento video viene spesso utilizzato.
L’esigenza di avere dei video SEMPRE responsive mi ha portato ad utilizzare la suddetta regola. Ma ahimè! Ho notato subito che qualcosa non andava per il verso giusto…
Comparivano delle barre nere laterali inguardabili all’interno del video player.

Attenzione! La visione delle barre nere può essere anche parte della porzione di video registrato.
Questo accade spesso se si registrano delle slide power point senza selezionare la parte di schermo esatta!!
Cosi, assicurandomi che le slide siano state registrate SENZA LO SPAZIO nero attorno, mi sono soffermato soprattutto su questa regola: padding-bottom:56.25%
Mi sono detto PERCHE’ mai questo valore è: 56,25%?
Il calcolo molto semplice che porta a determinare questo numero è il risultato di una proporzione matematiche che riporta al formato video simile al 4:3.
E ancor più precisamente al formato video di youtube 640×360.
Ma come sappiamo bene non tutti i video, non tutte le registrazioni vengono fatte in formato 4:3. L’iphone per esempio è un lampante caso di formato NON 4:3. Soprattutto se registriamo un video nel formato portrait (verticale).
Quindi come procedere se il video anzichè essere 640×360 (il classicodi youtube) è di un formato differente?
Il calcolo da fare è semplice: ( 100 x altezza del video ) / larghezza.
Supponiamo che il tuo video sia largo 700px e alto 340px per ottenere un container responsive e senza barre nere ( e quindi ottenere un video pulito e rassicurante che in fase di conversione è fondamentale) devi fare:
100 x 340 diviso 700 = 48,57
Questo è il padding del container!
Per fare due calcoli veloci:
- Per i video 4:3 per esempio il classico 640×480 il padding è del 75%
- Per i video youtube, vimeo ecc 56.25%
- Per i video self-hosted bisogna fare altezza*100 diviso larghezza
Spero di esserti stato utile e in caso di dubbi inviami un commento e ne discutiamo insieme.










vincenzo ha detto:
Come sempre professionalmente bravissimo ed utilissimo per noi piccoli mortali.
Complimenti Andrea, spero di incontrarti quanto prima a Bari visto che ora abito a Giovinazzo.
Vincenzo
Andrea Leti ha detto:
Vincenzo ci beccheremo sicuramente da te. Giovinazzo è uno dei miei posti preferiti, sia per pescare in apnea che per passeggiare!
michele ha detto:
Dimostrazione semplice e esaustiva! Good 🙂
giuseppe ha detto:
Grazie Andrea per aver voluto condividere le tue conoscenze con noi. Giuseppe
Andrea Leti ha detto:
Ciao Giuseppe!
Questo blog nasce per questo!
Mattia Fabbri ha detto:
Ciao Andrea,
grazie per le dritte!
Ho un problema, con il wdth 100% sul pc mi viene un grande video anche se imposto 560×315 perchè in realtà occupa tutto lo spazio della pagina pc. Ci sarebbe il modo per vedere sul pc un video ad una dimensione ridotta e invece al 100% sullo smartphone?
Grazie
Andrea Leti ha detto:
metti width:100% e max-width in proporzione quello che vuoi sia il massimo della larghezza.
francesco ha detto:
Ciao,
invece se voglio pubblicare un video (.mov)che carico sullo spazio web (Quindi non youtube o vimeo) direttamente che codici devo mettere?
Andrea Leti ha detto:
convert iil file in .mp4 e .ogg e lo embeddi con il tag
Sara ha detto:
Grazie! Post super utile e spiegato bene, mi è servito per posizionare un video verticale e imparare finalmente come funziona la regola del padding.