Creare un Banner con il metodo “Hover”

Questo articolo è un estratto di Ninja Banner Rules
Quella che scoprirai oggi è una tecnica, molto redditizia, che magnetizza e stuzzica l’utente nella pagina.
Personalmente utilizo questa particolare tecnica per guadagnare direttamente con i programmi di affiliazione.
Sostituisco regolarmente i loro banner con i miei per ottenere risultati migliori e soprattutto per distinguermi dalla massa.
In questo articolo analizziamo uno scenario poco favorevole per un banner: incontrare il visitatore che ignora i banner.
Immagina sul tuo sito il navigatore “peggiore” (ovvero quello che ignora i banner), e ipotizziamo che proprio perchè fa di tutto per evitarli, involontariamente lascia passare la freccia del mouse sopra il banner ninja per un sol attimo…
Cosa succede? Il banner cambia!
Un esempio REALE di banner che utilizza il “Metodo Hover” lo trovi proprio in questi giorni sul mio blog (qui sulla destra).
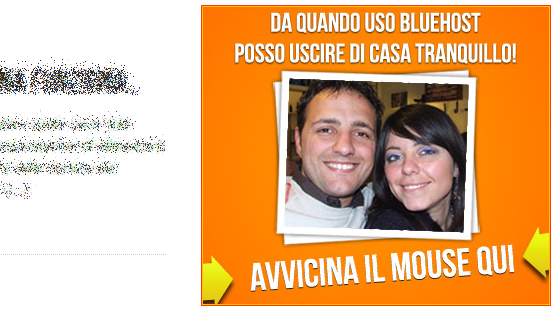
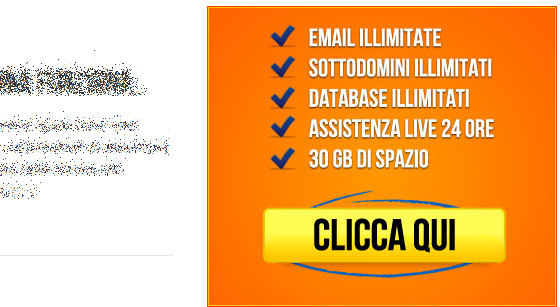
Ecco gli screenshot che mostrano la trasformazione del banner ninja:
PRIMO STADIO

SECONDO STADIO – SE SFIORA IL BANNER CON IL MOUSE

Quale meccanismo psicologico scatta?
L’utente medio è abituato a vedere banner statici, animati, flash (giochini idioti). Perché?
Perché ci sono ovunque.
L’utente, però, non è assolutamente abituato a: cambiare l’aspetto di un banner!
Tutto questo lo sorprende e lo stuzzica!
Pensaci bene…è stato lui a cambiarlo! E cosa succederebbe se questo click portasse ad una squeeze page? 🙂
Siamo abituati a navigare e a subire passivamente, a subire i voleri dei designer e degli sviluppatori web, quindi questa interazione live CATTURA L’ATTENZIONE DELL’UTENTE!
E’ o non è la missione di un Banner Ninja?
Il Banner visto sopra ha già generato diverse vendite da 65$ come affiliato Bluehost!
Come realizzare un banner con il “Metodo Hover”?
Per realizzare il Tuo Banner Ninja Hover ci sono principalmente 3 tecniche:
- Utilizzare un immagine con l’immagine rollover aggiuntiva;
- Utilizzare una immagine ancorata di sfondo ad un link html che mostra un altro sfondo quando il mouse passa sopra il link.
- Necessita di codice CSS.
Scopri tutti i dettagli di questa potente tecnica Ninja, il tutorial, i sorgenti del progetto e molto altro ancora all’interno di Ninja Banner Rules -> CLICCA QUI










Roberto Iacono ha detto:
Ma lo sai che la prima volta che sono passato sul tuo banner (un mesetto fa) mi ci sono fermato per almeno 30 secondi? Continuavo a fare su e giù con il mouse… Cattura l’attenzione dell’utente? Be’, direi proprio di sì!
Molto interessanti questi “Ninja banner”… e a quanto pare, anche il corso!
Andrea Leti ha detto:
eh eh! Non è un corso è un ebook + Bonus!
Sta riscuotendo un notevole grado di apprezzamento questo prodotto, soprattutto nel mondo degli informarketer e dei webmarketer più in generale. E’ bello ricevere apprezzamenti e testimonianze di “numeri” che migliorano.
Roberto Iacono ha detto:
Immagino, per le vendite è l’ideale! Ottima iniziativa!